エンジニアの飛岡です。
TimeCrowdは2015年1月に開発に着手し、すぐに社内での利用を始めたので、仕事の時間を計測しはじめてもうすぐ3年になろうとしています。
仕事ではすっかり定着してTimeCrowdがないと困るレベルになっています。
そうなると仕事以外にも導入したくなりますが、これまで他のツールも含めて何度か試したのですが定着せずに今に至ります。
今回(ブログの記事にするために)懲りずに再挑戦してみました。
やったこと
iOSアプリを1つ作るまでの時間を計測する。
ちょうどまとまった時間があいたので、iOS 11の新機能ARKitを使ったアプリを、時間を計測しながら作ってみることにしました。
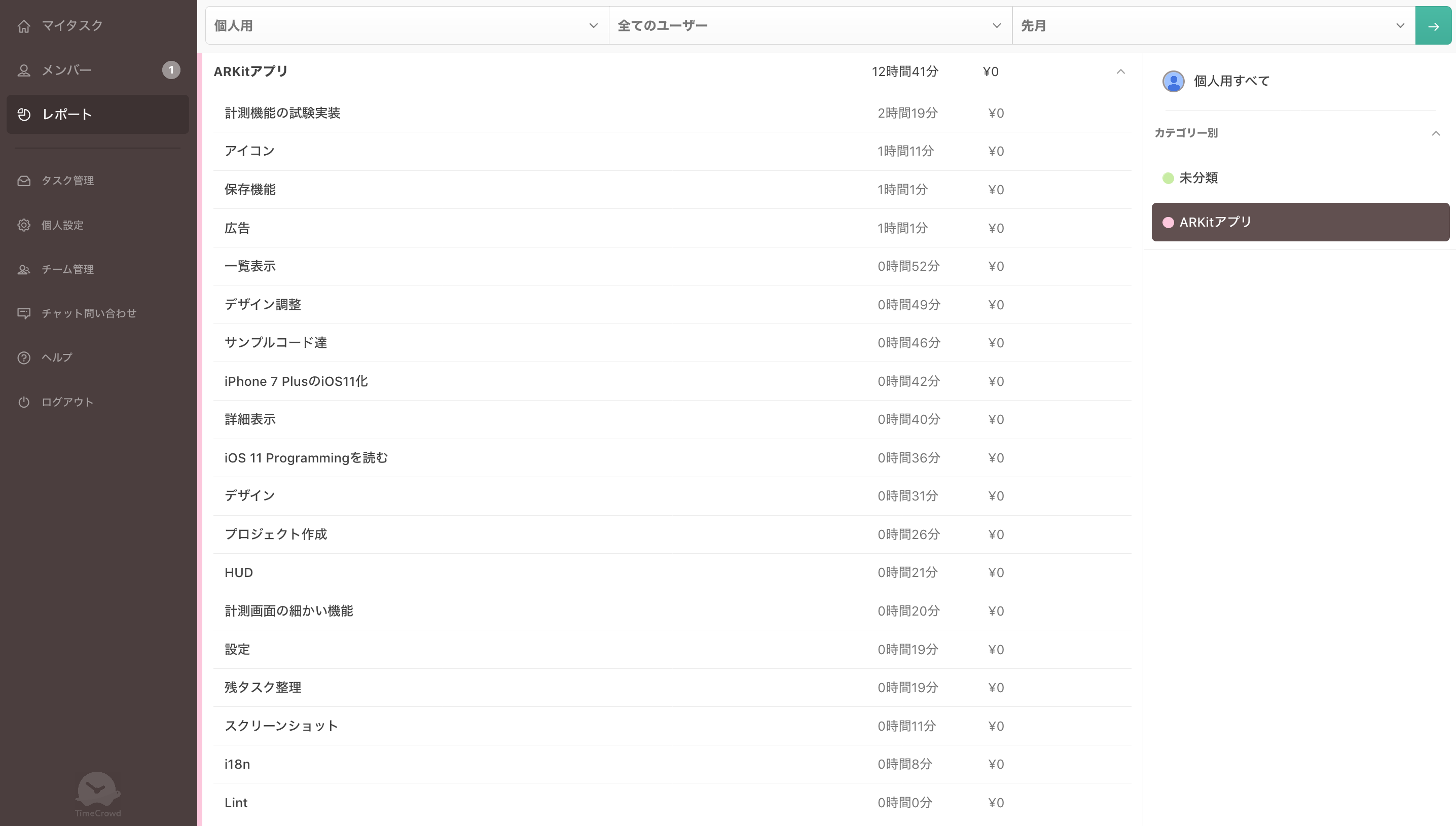
計測結果

なんと12時間もかかってしまっています。
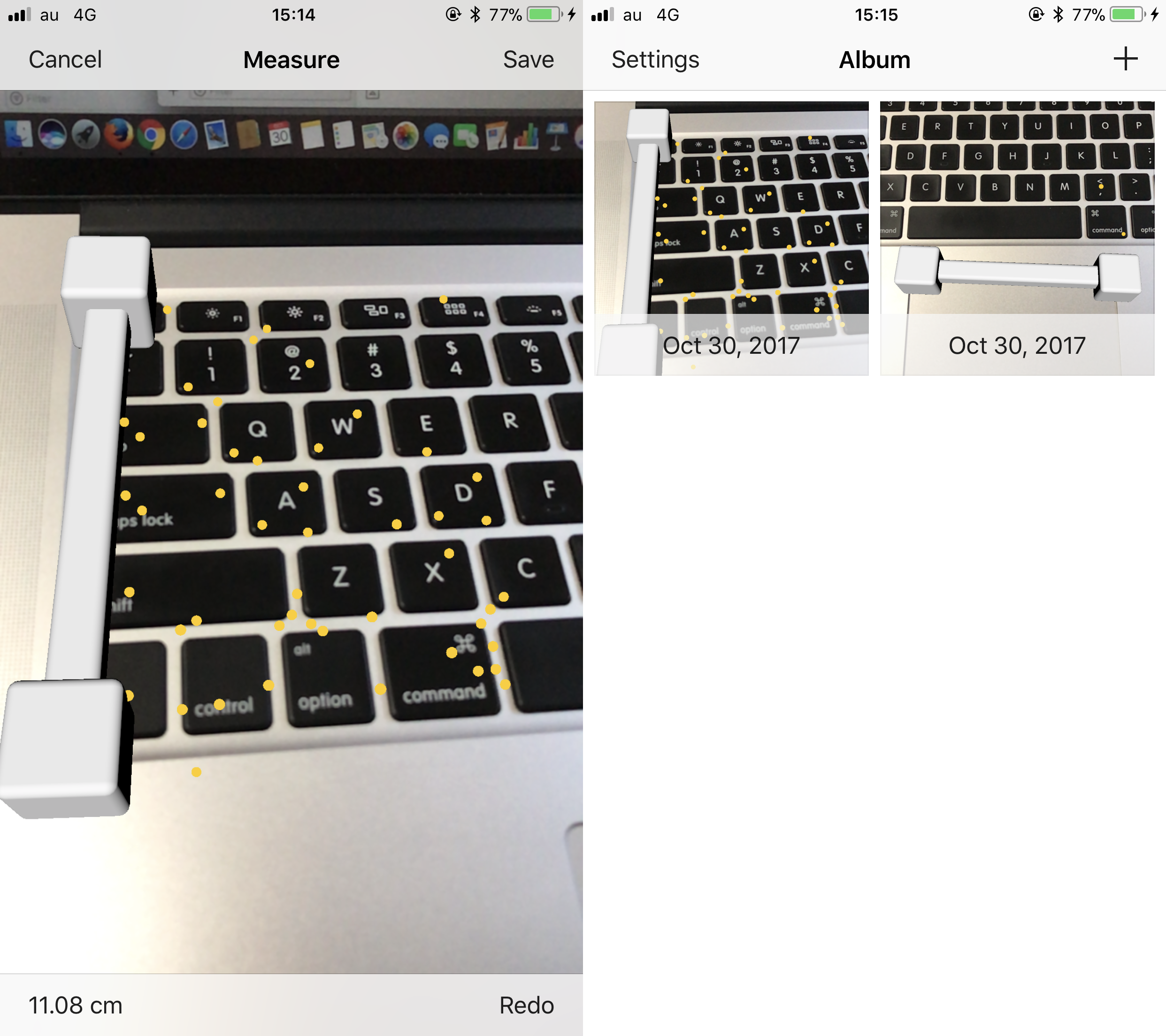
ちなみに作ったのはこちらです。よくあるARを使ったメジャーアプリです。
作る前はストアにリリースしようと考えていたのですが、いまいち面白いアプリにならなかったのでソースを公開するにとどめています。

よかったこと
- 予想より時間がかかったことを知れた。
- 普段はあまり使わないタイトル入力のドッグフーディングができた。
- Firefoxでのみ発生するバグに気づいた。
感想
やはり続きそうにないなと思いました。
仕事では「この作業にこんなに時間を書けていると思われたくない!」というプレッシャーが良い方向に働くのですが、プレッシャーを感じながら趣味を行うとあまり息抜きになりません。
ただ、ハッカソンなど真面目にやる作業にはよさそうです。おそらく今回の開発もプレッシャーをかけて行えばもっと短い時間で済んでいたはずです。
僕は元々真面目な人間ではないので、駄目なようです。ただ、仕事では全然苦もなく続けられています。
なので、TimeCrowdを見て「自分には合わなそうだな」と思っても、仕事に限定して使ってみると案外良かったりするかもしれません。
以上、自社サービスをあまり褒めない記事でした。