デザイナーの田中です。
TimeCrowdでは、すべてのデザインからReactを使ってのフロントエンド開発までを行っています。
印刷物も一応の守備範囲。
今回名刺をつくったので、制作工程を晒してみます。
1. 情報を整理する
最初にいただいたリクエストはこんな感じです。
表
・名前
・ローマ字ふりがな
・肩書
・メールアドレス(@timecrowd.net)
・住所(106-0031 東京都港区西麻布1丁目5-18イバラキビル1階)
・URL(http://co.timecrowd.net)裏
(上の方が載せたい優先度高いです)
・「今日測った時間は、明日の居場所になる。」※仮文言
・Twitter(@TimeCrowd)
・ブログ(http://blog.timecrowd.net/)
おおざっぱに気づいたことは2つ。
ブログや制作中のコーポレートサイトのURLがかぶっていて、かつサービス自体のURLがありません。
紙面も小さいのでtimecrowd.netひとつにまとめることにします。
また、会社の情報と個人の情報が表では混在し、裏だけでは情報が足りないです。
ここは表は個人の情報、裏は会社の情報とし、それぞれ片面だけ見れば足りるようにしてみます。
これでデザイナーのしごとの5割は終わった!
2. デザインの方向を決める
名刺からどういう印象をもってもらいたいのか。
これはサービス自体のデザインとも共通しています。
TimeCrowd自体、ベンチャー企業のまだまだ新しいサービスです。
そしてお客さまは企業様がメインの想定。そこに良さを知ってもらいたい。
人で言うなら、新卒の方の面接のようなもの。
清潔感と笑顔がほしいところです。
デザインの印象で言うのなら。
信頼感と堅苦しくない親しみやすさがほしいところです。
その方向でつくってみることにします。
3. ラフをつくってみる
つくってみないとわからないことも多いので、思いつきでパーツを適当に並べてみます。
まず最初に考えたのは縦型の名刺。

そんなに悪くはないですが、名前やメアドなどが長くなると入らなそうで怖いです。
中央寄せなのも読みづらい。
同じイメージで横にしてみました。

下のよくわからない謎ライン。なくてもいい。

すっきりした気がします。
(反面少々さみしいので、紙をどうするかが大事になってくる予感が)
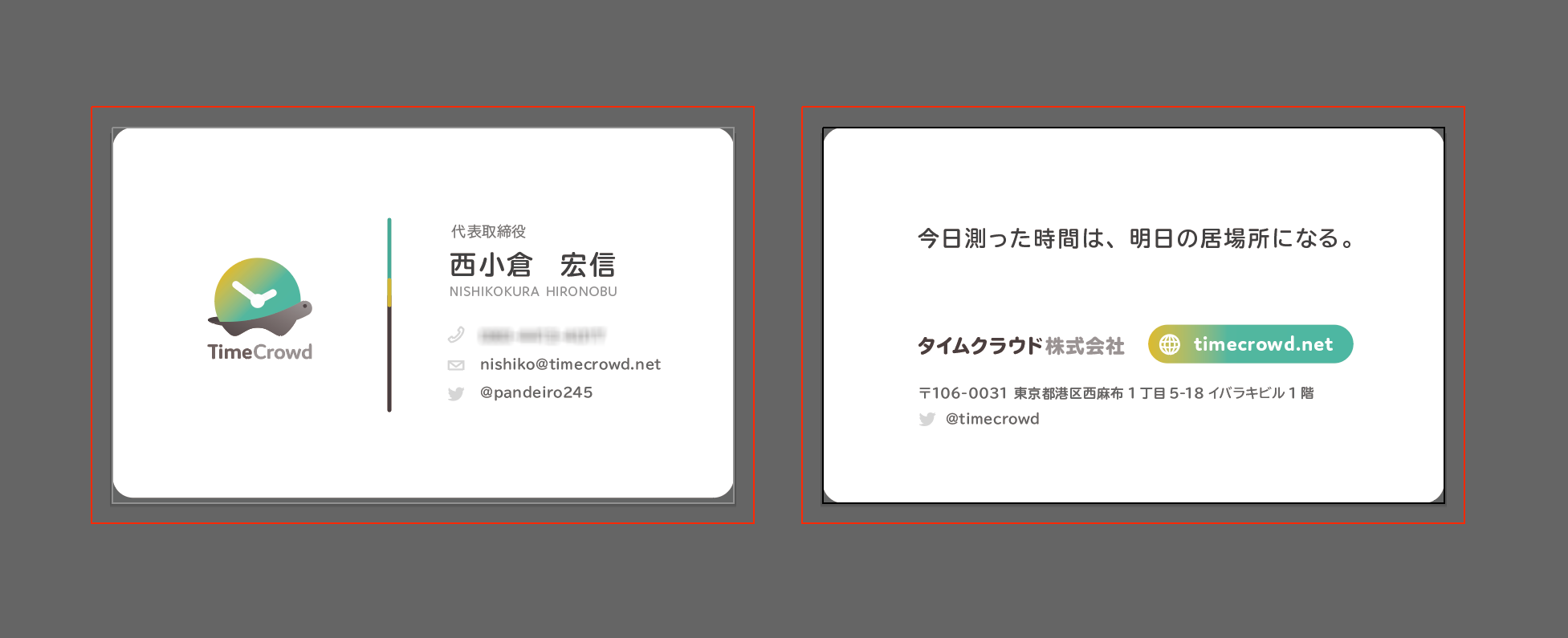
一応よさそうなので少し装飾して、裏もつくります。

ラフとしてはこんなものです。シンプルです。
また、しょーもないこだわりですが、角丸をつけることにします。
角がとんがっていると、そこが曲がったり汚れたり、指に刺さったりするので。
ウェブ的にいうと名刺のUXが下がる気がします。
4. 整える
ラフだと勘でパーツを置いただけなので、見てのとおりガッタガタです。
とても外には出せぬ。
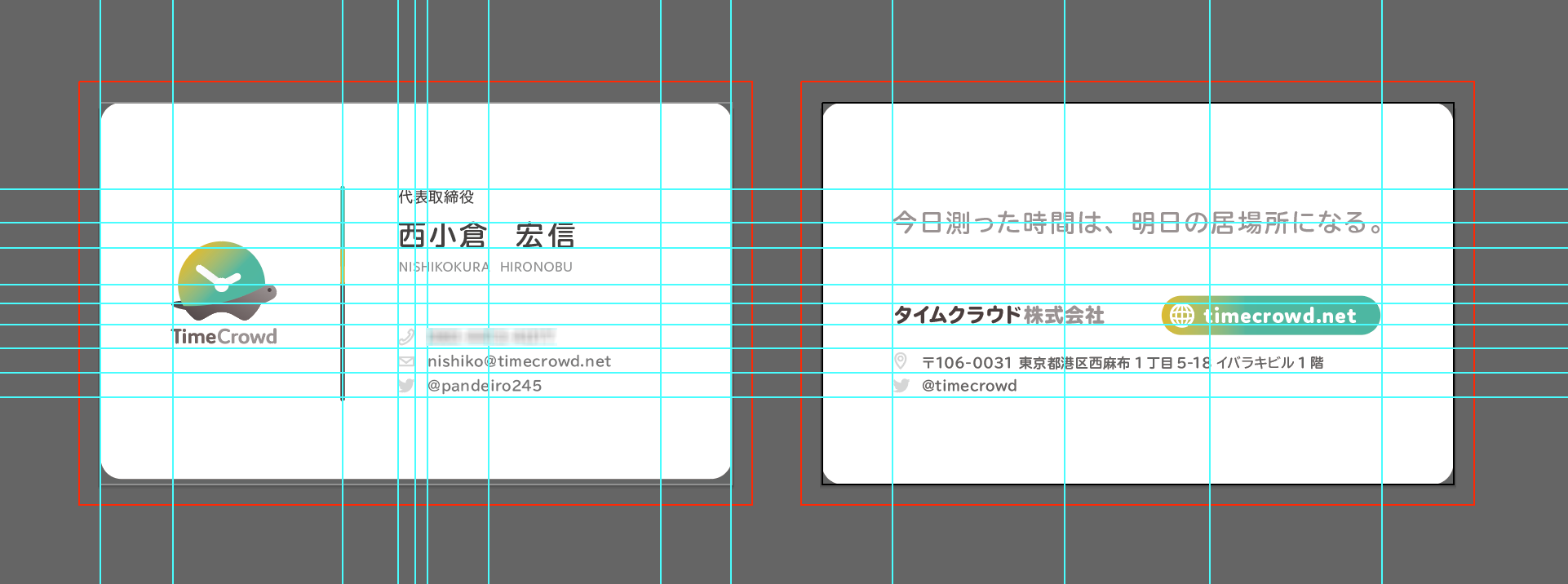
なのでグリッドを引いて、位置を整えます。

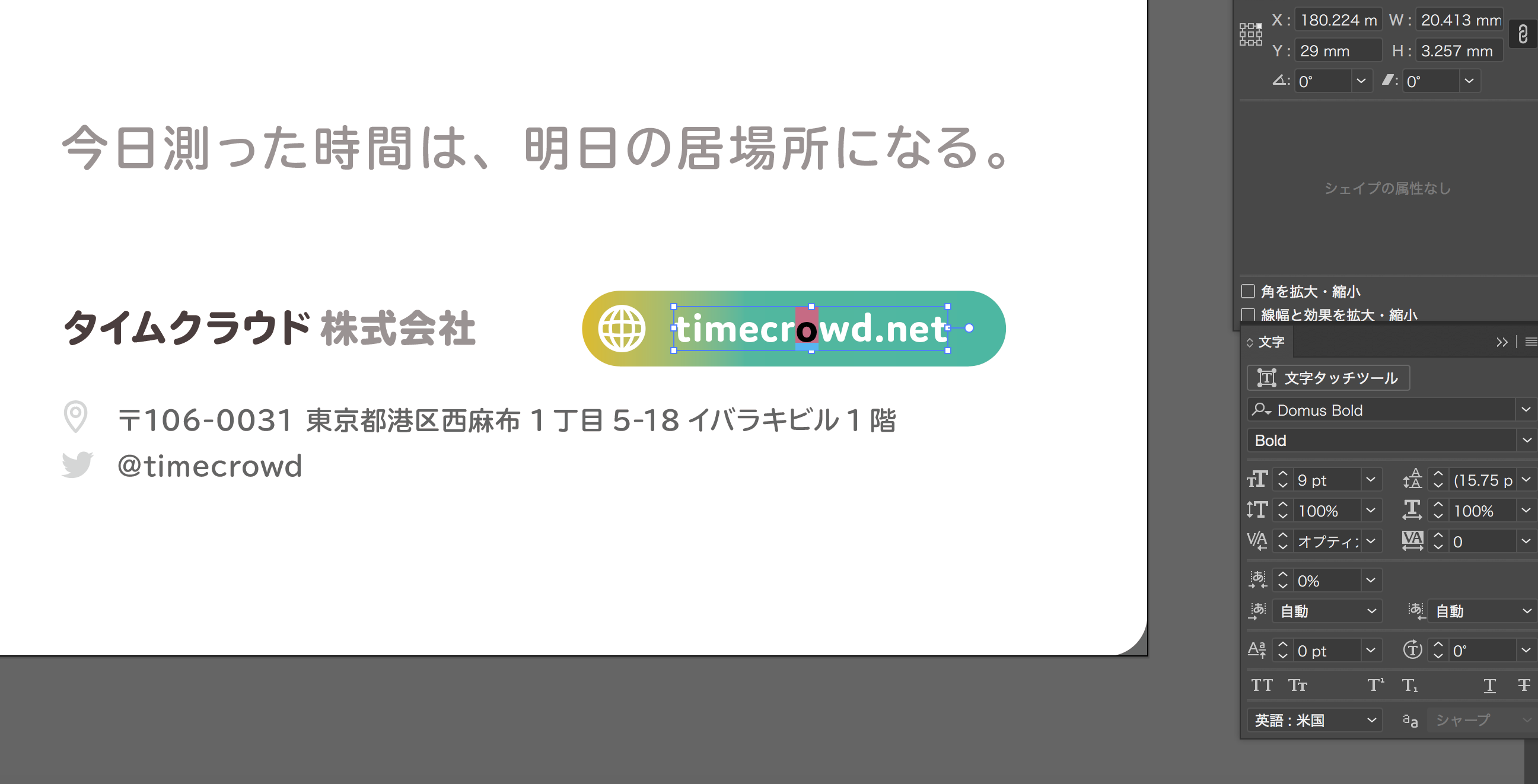
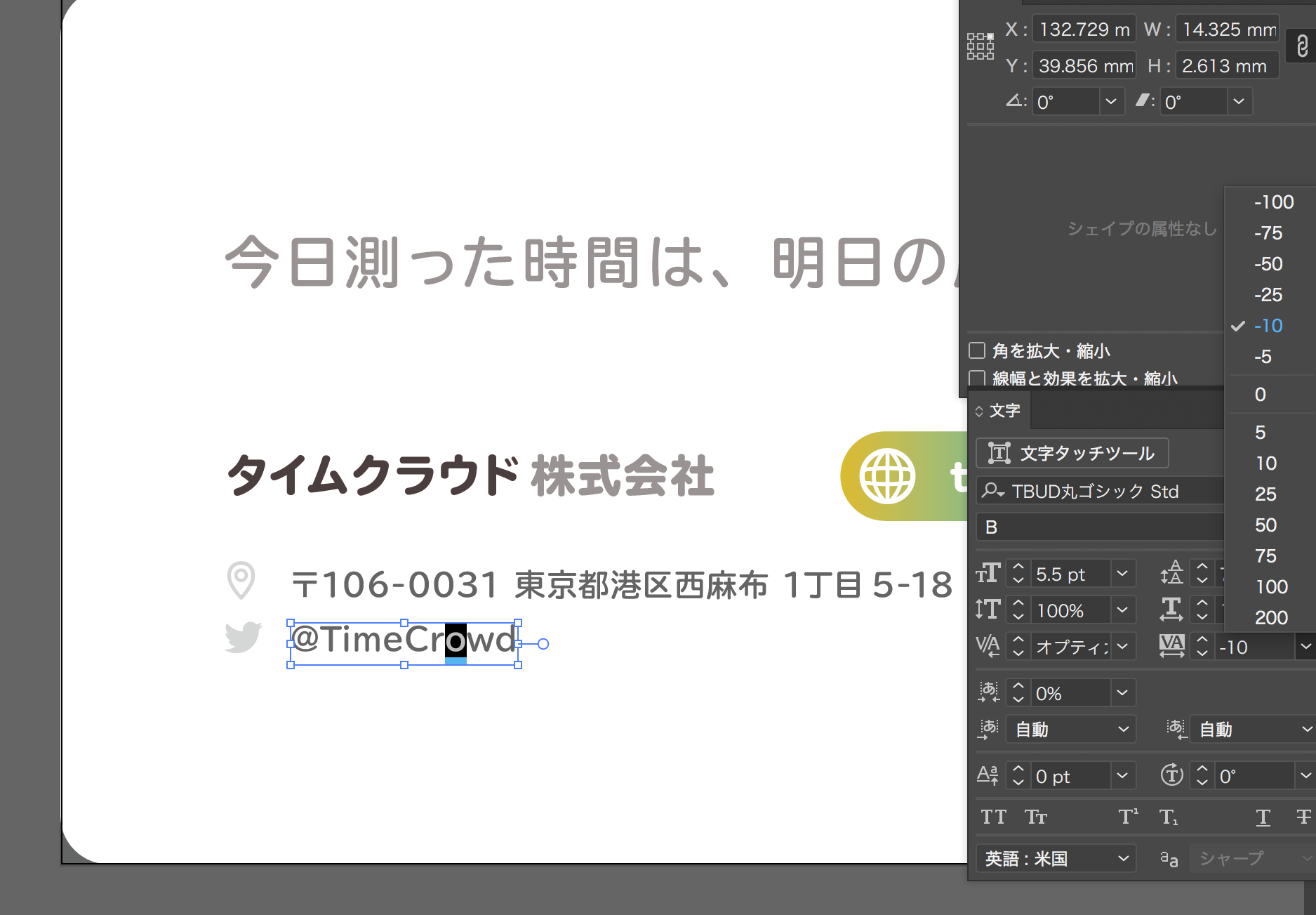
さらに文字同士の間隔が汚いので、調整します。

調整します。

こんなもんじゃないでしょうか。ブランドメッセージ(企業理念)はまだ仮ですが、これでだいたい完成です。

※ ここまでの作業ももちろんTimeCrowdで測定しています。1時間59分。思ったよりもかかってしまいました。
おまけ. しあげを考える
名刺の場合、紙までふくめての印象になります。
すごいかっこいいデザインでも、ペラッペラな紙だと残念な感じです。
まずTimeCrowdのイメージはナチュラルよりです。ピカピカつやつやではない。
マット系が似合いそうです。
そして寒色じゃなくて暖色の紙で。ぶ厚めのほうがよさそう。
コストも考えるとマットコート220kgぐらいかな?と思いますが、
ストーンペーパーなんかも面白そう。
できあがったらブログでも書かせていただきますね。