前回、前々回と作る作ると言って結局作っていなかったTimeCrowdのデスクトップアプリをようやく作り始めようと思います。
プロジェクト作成
今回のアプリは最終的にそれなりの規模になりそうなのでReactを使うことにします。
ボイラープレートには以下を利用させてもらいます。
僕個人にTimeCrowdという名前を使う権利はありませんので、tcmacというぼかした名前にします。
$ git clone --depth=1 https://github.com/chentsulin/electron-react-boilerplate.git
$ tcmac
$ cd tcmac
$ yarn
$ npm run dev
これだけでモダンな開発環境の整ったデスクトップアプリが動きます。いい時代ですね!

Bootstrapの導入
CSSフレームワークにはみんな大好き、Bootstrapを使います。
yarnでインストールします。
$ yarn add bootstrap@4.0.0-beta
app/app.global.cssで読み込みます。
@import "~bootstrap/dist/css/bootstrap.css";
あとはJSXやスタイルを修正すればいつものBootstrapな見た目になります。


ユーザー情報の取得
ボイラープレートに元々あったCounter用のAction, ReducerをUserに書き換えて、ユーザー情報を取得・保持するようにしました。
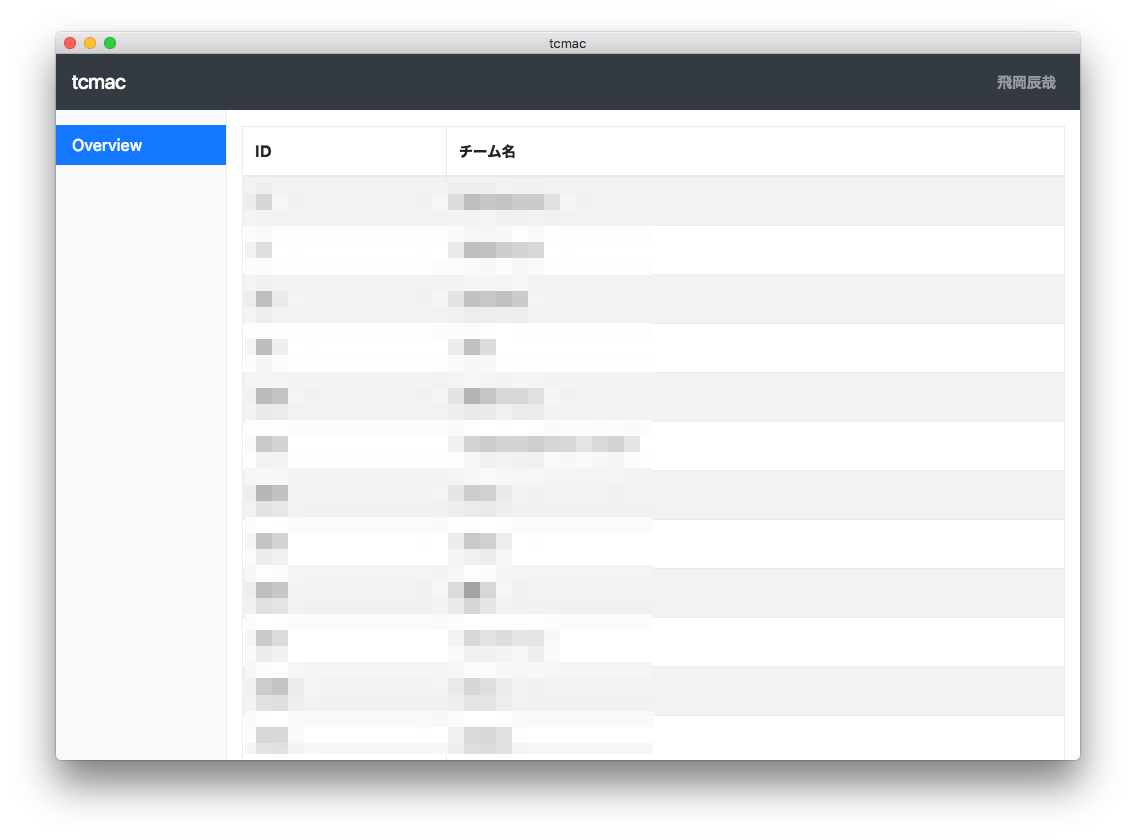
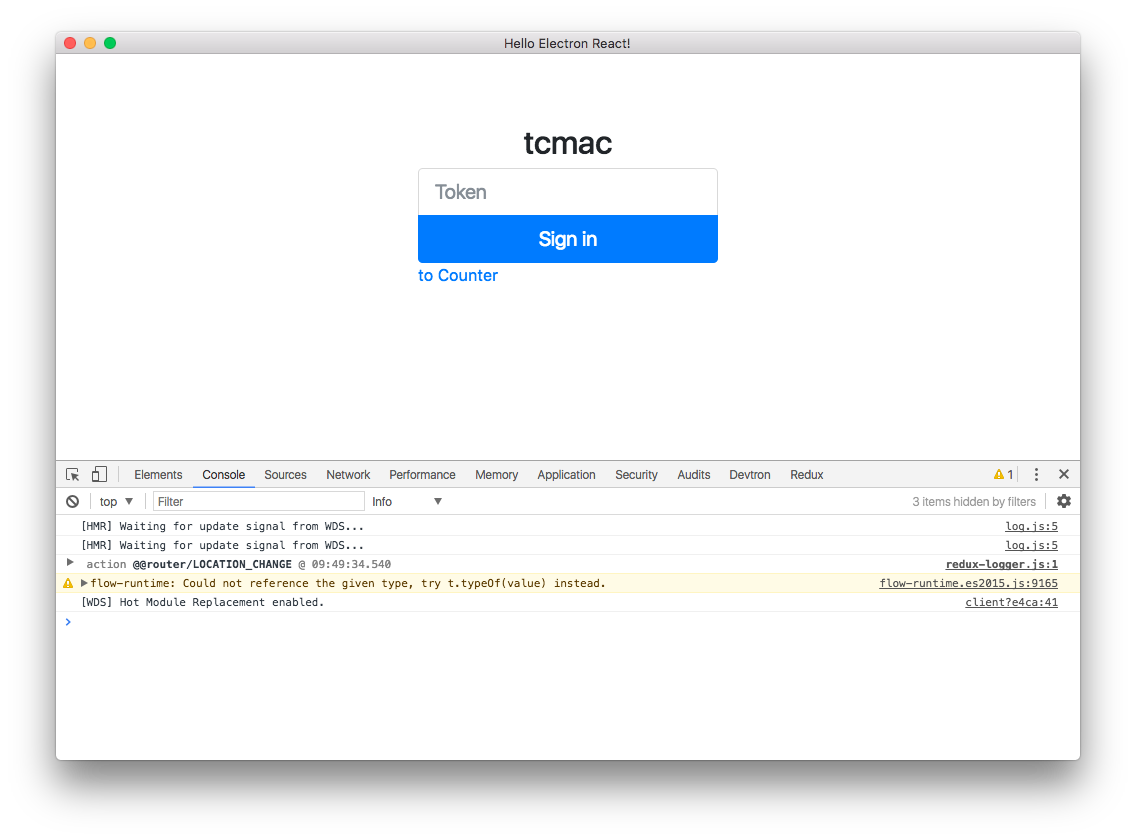
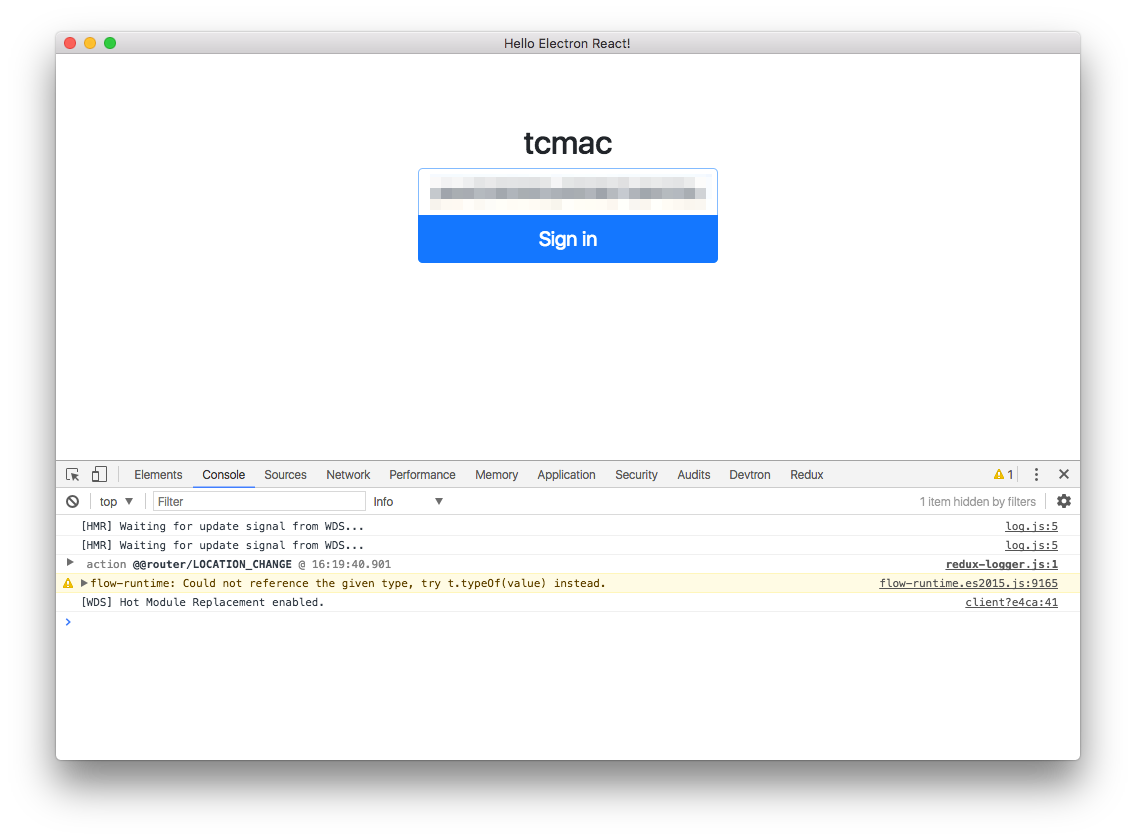
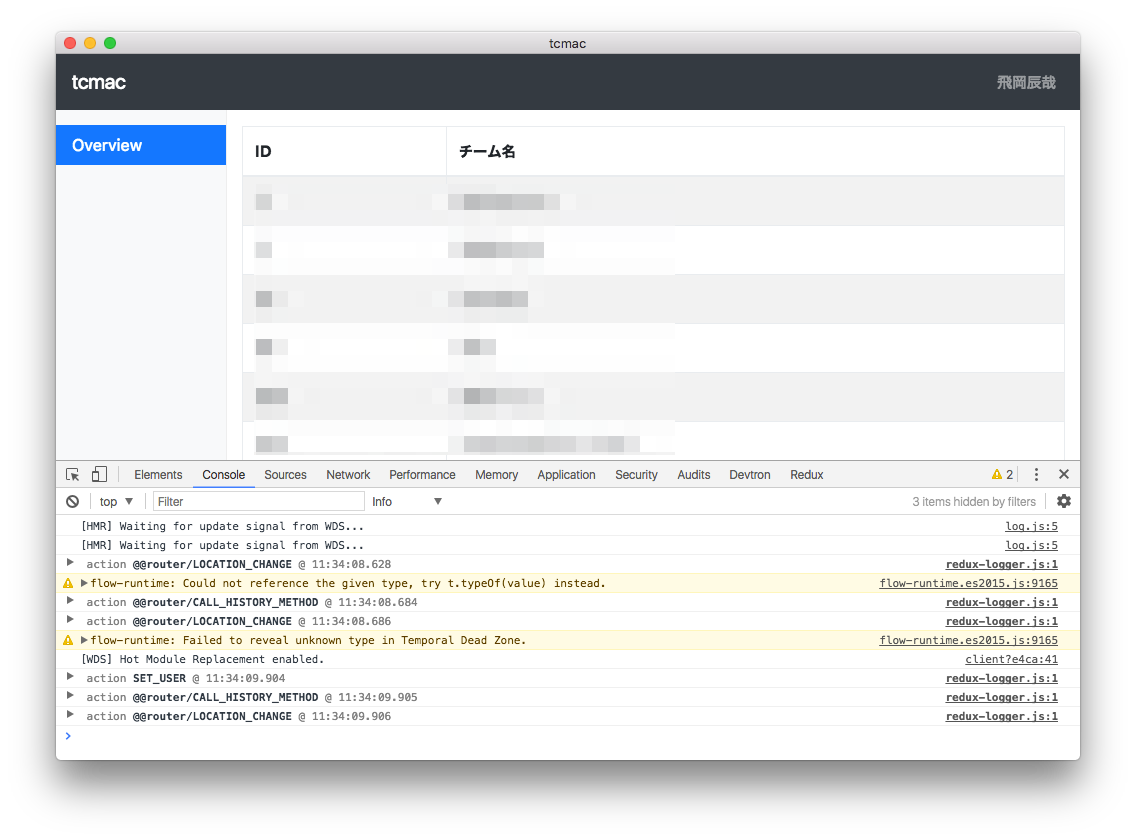
ユーザー情報はログイン画面で入力したアクセストークンを使ってAPIから取得し、ダッシュボードでは所属するチーム一覧を表示しています。
変更後のアクションは以下のようになっています。
// @flow
import type { userStateType, userActionType } from '../reducers/user';
import API from '../utils/api';
export const SET_USER = 'SET_USER';
export function setUser(user: userStateType) {
return {
type: SET_USER,
payload: user,
};
}
export function fetchUser(token: string) {
return (dispatch: (action: userActionType) => void) => {
API.request(token, 'user/info', 'GET').then(({ id, nickname, teams }) => {
dispatch(setUser({ id, nickname, teams }));
});
};
}
また、APIは呼び出しはこのような簡易ユーティリティで処理しています。
// @flow
const buildHeaders = (token: ?string) => {
const headers = {
Accept: 'application/json',
'Content-Type': 'application/json',
};
if (token) {
headers['Authorization'] = `Bearer ${token}`;
}
return headers;
}
const request = (token: ?string, path: string, method: string, body: ?string) => (
fetch(`https://timecrowd.net/api/v1/${path}`, {
method: method,
headers: buildHeaders(token),
body: body ? JSON.stringify(body) : null,
})
.then(response => response.json())
);
export default {
request,
};
この状態で実際にログインしてみると、正常に動いているようです。


まだいろいろと調整が必要ですが、ソースコードはこちらで公開しています。
今後のTODO
土台はできたので、ブログネタが切れた時にまた進めていこうと思います。
直近のTODOは以下のようなものを考えています。
- 最近の作業履歴を表示
- 表示したタスクから打刻
- 稼働中のタスク表示
- テストを修正する
- Flowをちゃんと勉強する
今回は以上です。