先日GithubがMicrosoftに買収されたというニュースが飛び込んできました。エンジニアとしては今後の動向が気になる今日この頃です。
つい最近クーラーを取り付け快適に作業していながら電気代が気になる旅を終えたエンジニア三宅です。
今日は日々の開発で利用しているGithubの活用方法について紹介したいと思います。
Statuses APIとは
GithubのREST API v3にはStatusesというAPIが存在します。
Statuses | GitHub Developer Guide
本日はこのAPIのちょっとした活用法をご紹介したいと思います。
まずはこのStatuses APIを利用するとどんなことができるのかを簡単にご説明します。
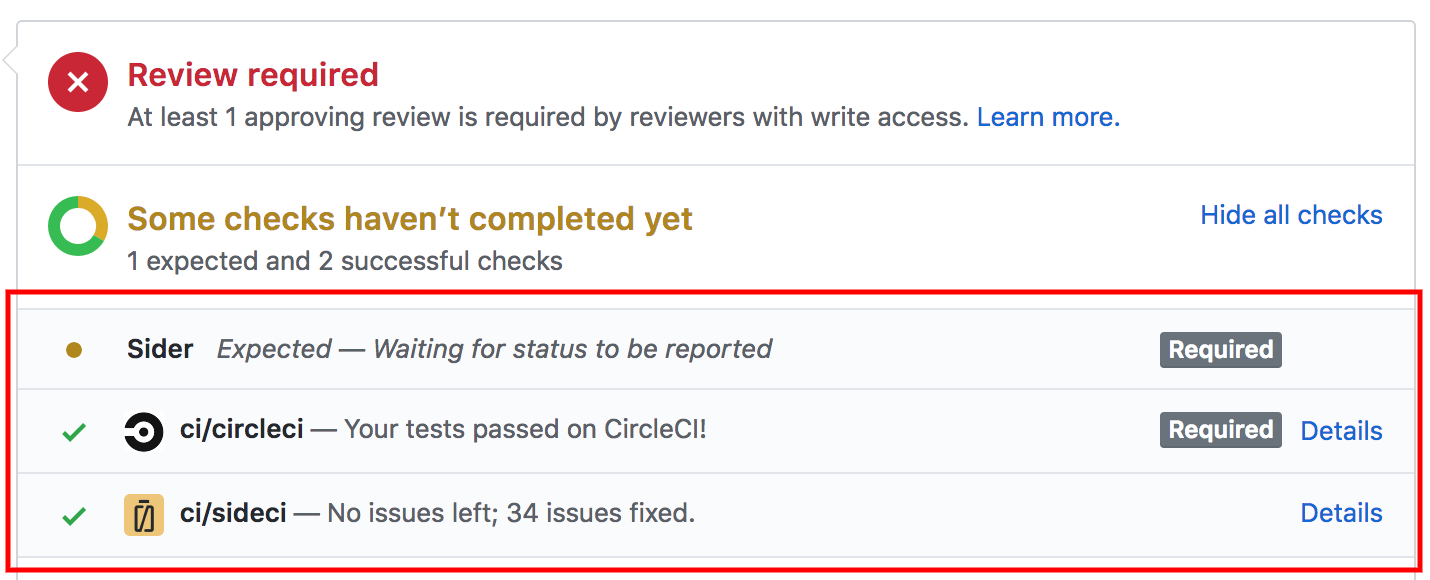
Circle CIやSiderなどを利用している方は既にご存知だと思いますが、以下の赤枠の部分を操作することができるAPIになります。

TimeCrowdでは日々の開発でPRごとにsimplecovやrubycritcを利用して静的なコードの品質チェックを行っています。
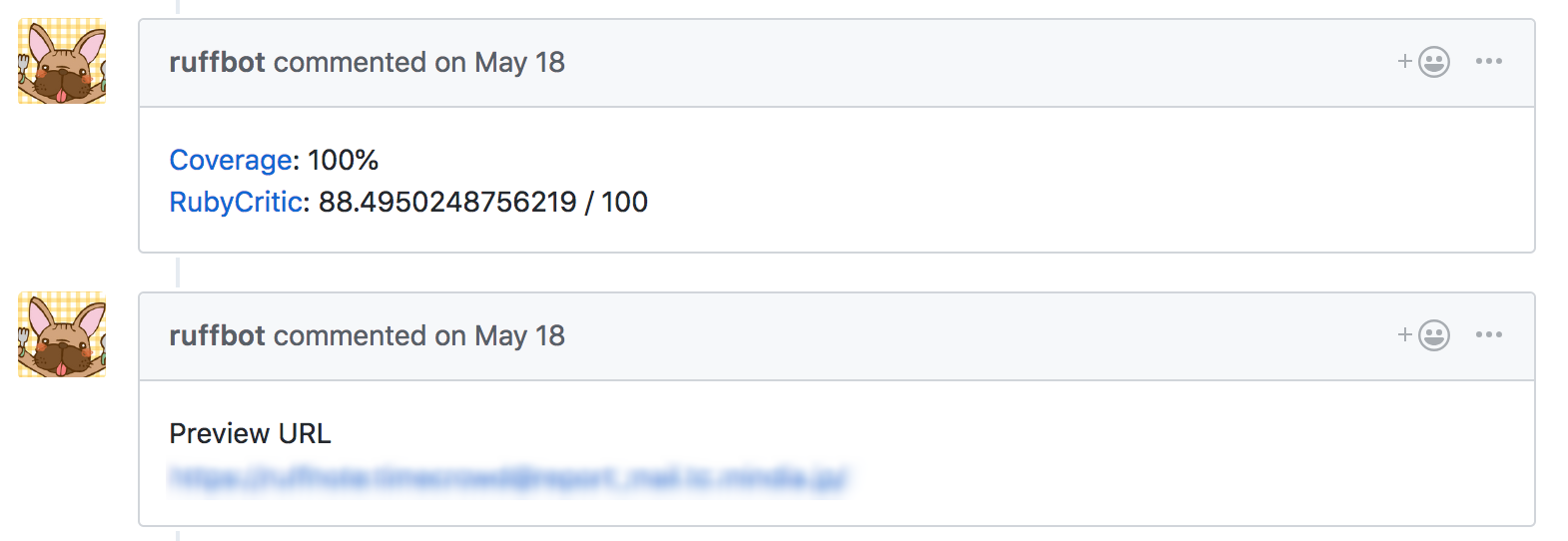
ですが、今までは下記のようにbotがコメントをするような形にしていたため、push回数が多くなるに連れてコメント欄が汚れてしまうという欠点がありました。

そこで何か良い方法はないかと調べていたところGithubのStatuses APIに辿り着きました。
Statuses APIを使ったステータスの制御
それではCircle CIのステータスを例にとってStatuses APIでどのようにステータスを操作するか紹介していきます。
今回はCreate a statusの部分を利用してみました。
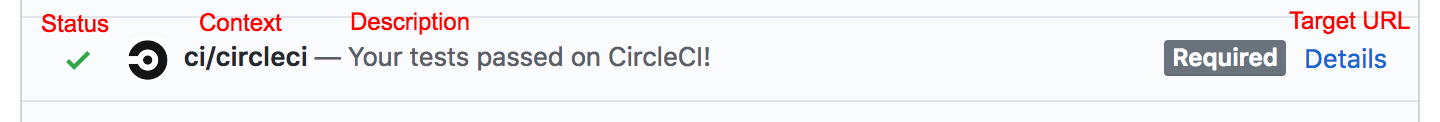
パラメータと対応する部分については下記を参考にしてください。

statusのみ必須で内容が決まっていますが、それ以外は基本的に自由に設定することができます。
そして上記を踏まえた上で、サンプルとしてcoverageの結果をステータスに表示するコードをシェルスクリプトで用意します。
#!/usr/bin/env bash
set -eu
if [ "$CI_PULL_REQUEST" == false ] || [ -z "$CI_PULL_REQUEST" ]; then
echo 'not pull request.'
exit 0
fi
if [[ $CI_PULL_REQUEST =~ ([0-9]*)$ ]]; then
PR_NUMBER=${BASH_REMATCH[1]}
else
echo 'cannot get pull request number. maybe bug.'
exit 1
fi
ARTIFACATS_BASE_URL="https://$CIRCLE_BUILD_NUM-xxxxxxx-gh.circle-artifacts.com/0"
COV_URL="$ARTIFACATS_BASE_URL/tmp/coverage/index.html"
COV_PERCENTAGE=`cat /tmp/coverage/.last_run.json | jq '.result.covered_percent'`
COV_DESC="$COV_PERCENTAGE\% covered"
POST_BODY="{\"state\": \"success\", \"target_url\": \"$COV_URL\", \"description\": \"$COV_PERCENTAGE\", \"context\": \"coverage\"}"
curl -XPOST \
-H "Authorization: token $GITHUB_TOKEN" \
-H "Content-Type: application/json" \
-d "$POST_BODY" \
https://api.github.com/repos/$CIRCLE_PROJECT_USERNAME/$CIRCLE_PROJECT_REPONAME/statuses/$CIRCLE_SHA1simplecovやrubycriticの実行結果は読め参照できるような形で保存しておく必要があります。
上記のコードの中身を見ていただければわかるように、大したことはやっていません。
単純にsimplecovやrubycriticの結果を、それぞれのパラメータに設定してGithubへリクエストを投げているだけです。
こちらの例では単純に値を送っているだけですが、例えばcoverageが80%を切ったらfailureにするなど、静的解析で品質の低下が見受けられたらbuildを失敗とすることもできます。
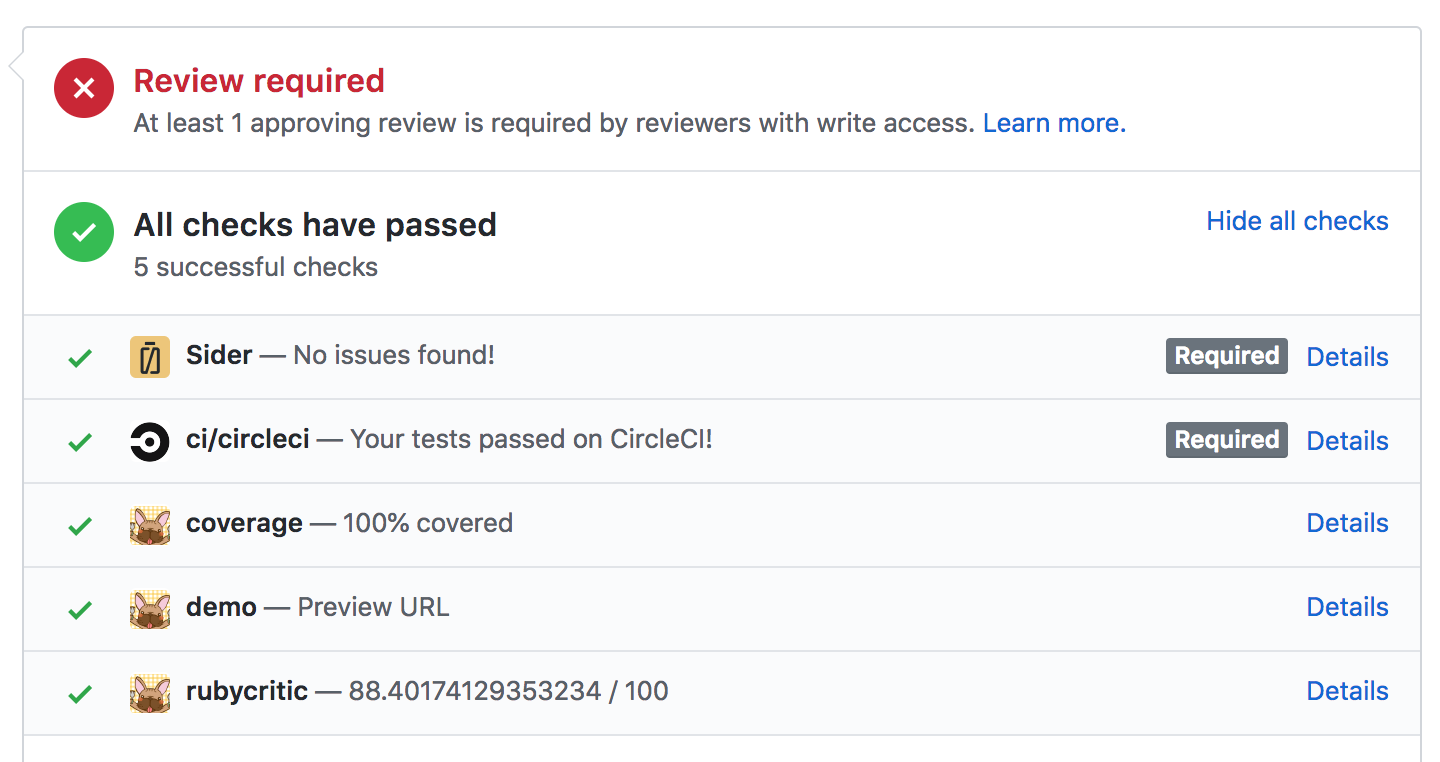
最終的には以下のような形で表示されるようになり、コメント欄が汚されるようなこともなくなりました。

まとめ
開発者の味方Githubですが、今後どのような方向に進んでいくのでしょうか。個人的にはProjectsの使い勝手を向上してくれると色々と助かるのですが…
皆さんのプロジェクトではどのようにしてGithub APIを活用しているのでしょうか。
今回の事例ではそれほど大きな効果はありませんが、こういった活用事例はどんどん公開して開発者みんながハッピーになれるようにしていきたいですね。