さて、ReactNativeに関するクイズです。
以下の`render`メソッドはAndroidでどのようなビューが表示されるでしょうか。
($ react-native initした直後のApp.jsを書き換えるものとします。)
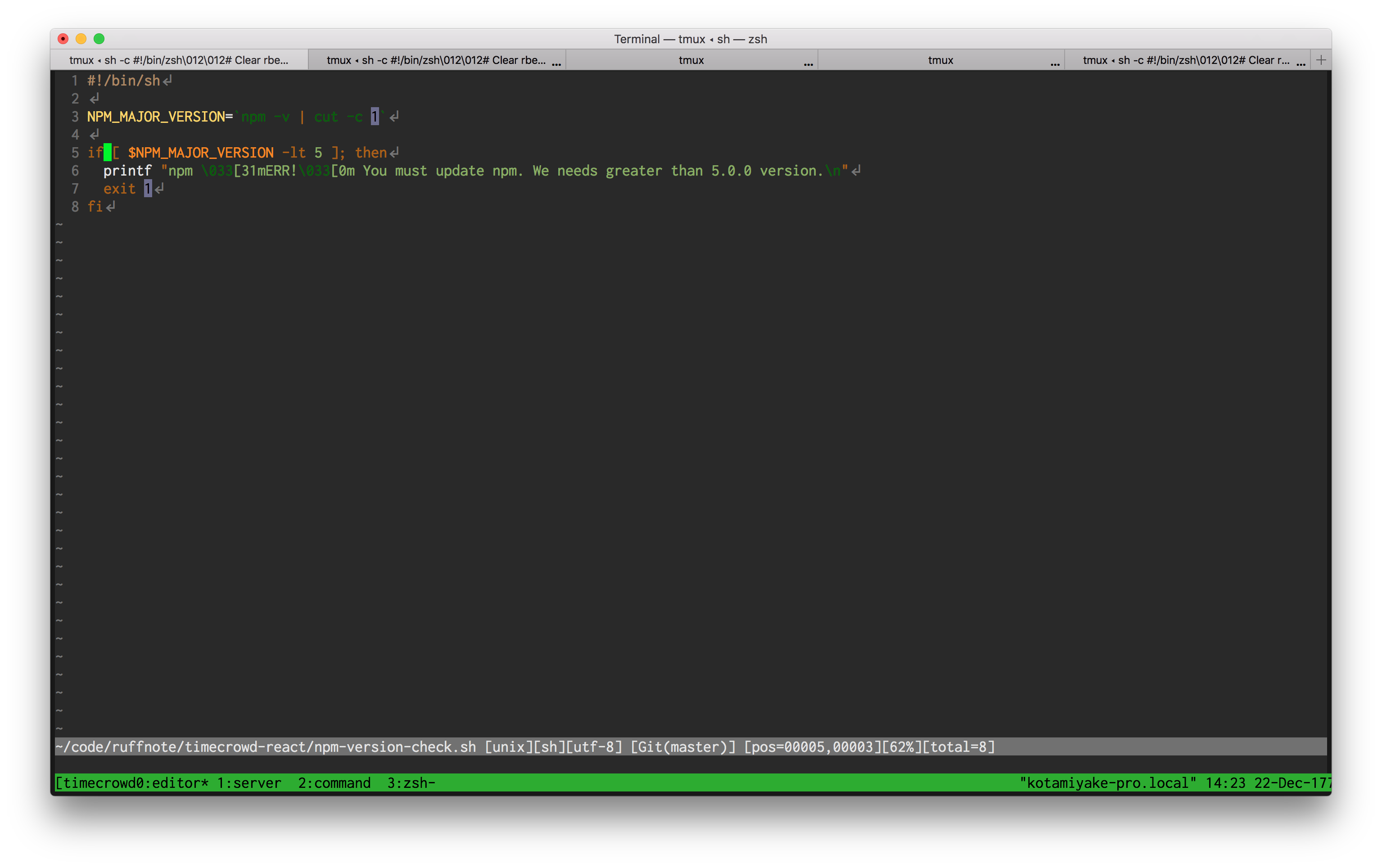
render() {
const numbers = Array.from(Array(5).keys());
return (
<View style={styles.container}>
<Text style={styles.welcome}>
{numbers.join(', ')}
</Text>
</View>
);
}
正解
正解は「何も表示されない」でした。

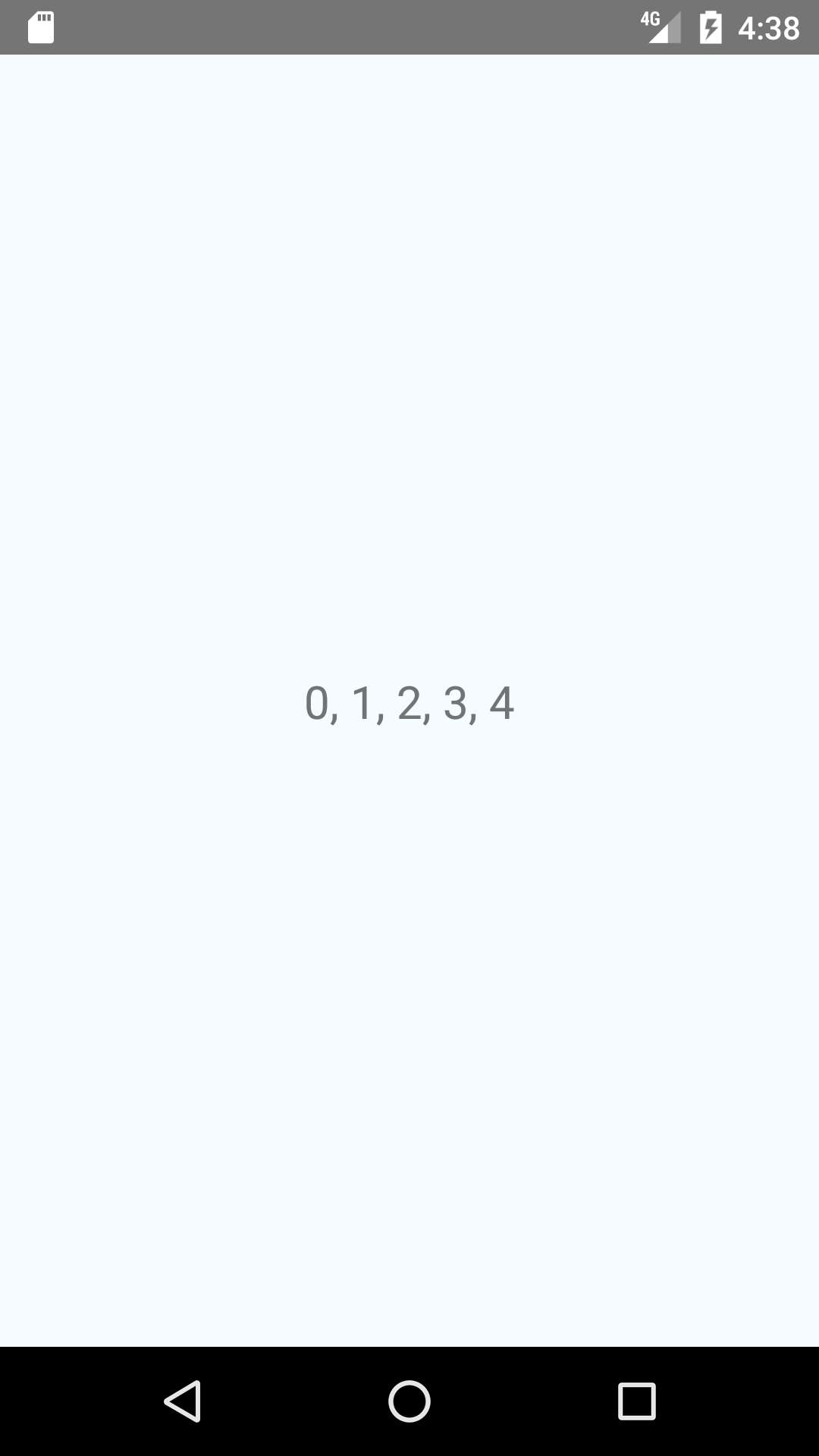
正解(リモートデバッグ中)
ただし、「Debug JS Remotely」している状態だと、想定どおり数字の一覧が表示されます。

また、iOSではデバッグモードを問わず問題なく表示されます。
原因は、Array.from(Array(5).keys());が実行環境によって違う結果を返してしまうことです。
これはなかなかの罠ですね…。
特にデバッグモードだと問題ないというのが。ずっとデバッグ状態で開発を進めて後から気づくとかなると悲劇です。
修正はとても簡単で以下のように、素朴な形で配列を作るようにすればOKです。
const numbers = [];
for (let i = 0; i < 5; i++) {
numbers.push(i);
}
core-jsをimportするという情報もありましたが、私の環境では別のエラーが発生してしまいました。
今回、元々iOS向けにリリースしていたアプリのAndroidサポートを進める中でこの事象に出会いました。
この「React NativeでiOS向けに作って、後からAndroidにも対応させる」というフローはとてもオススメできません。(Chromeでしか動作確認してないWebアプリを、後から別ブラウザに対応させるような作業に似ています。辛い…)
せっかくReact Nativeを使うのであれば、最初から両OSを考慮して進めておいた方が、絶対楽ですよ!!!