デザイナーの田中です。
この前岐阜に行ってリモートで仕事していたのですが、
誰もそのことに気づいていないぐらいに支障なかったと思います。
TimeCrowdがあればこそです、と、宣伝4割本音6割で思います。
さて。以前、没UI案を晒したことがあるのですが、今回はその第二弾です。
没案はいっぱいあるので、ネタに困ったら晒そうと思います。
Sl○ckに影響されました
はじめに。某有名チャットアプリのUIに影響された案です。
概念がSla○kに近いので、それに沿って説明します。
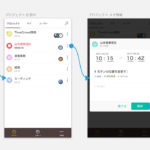
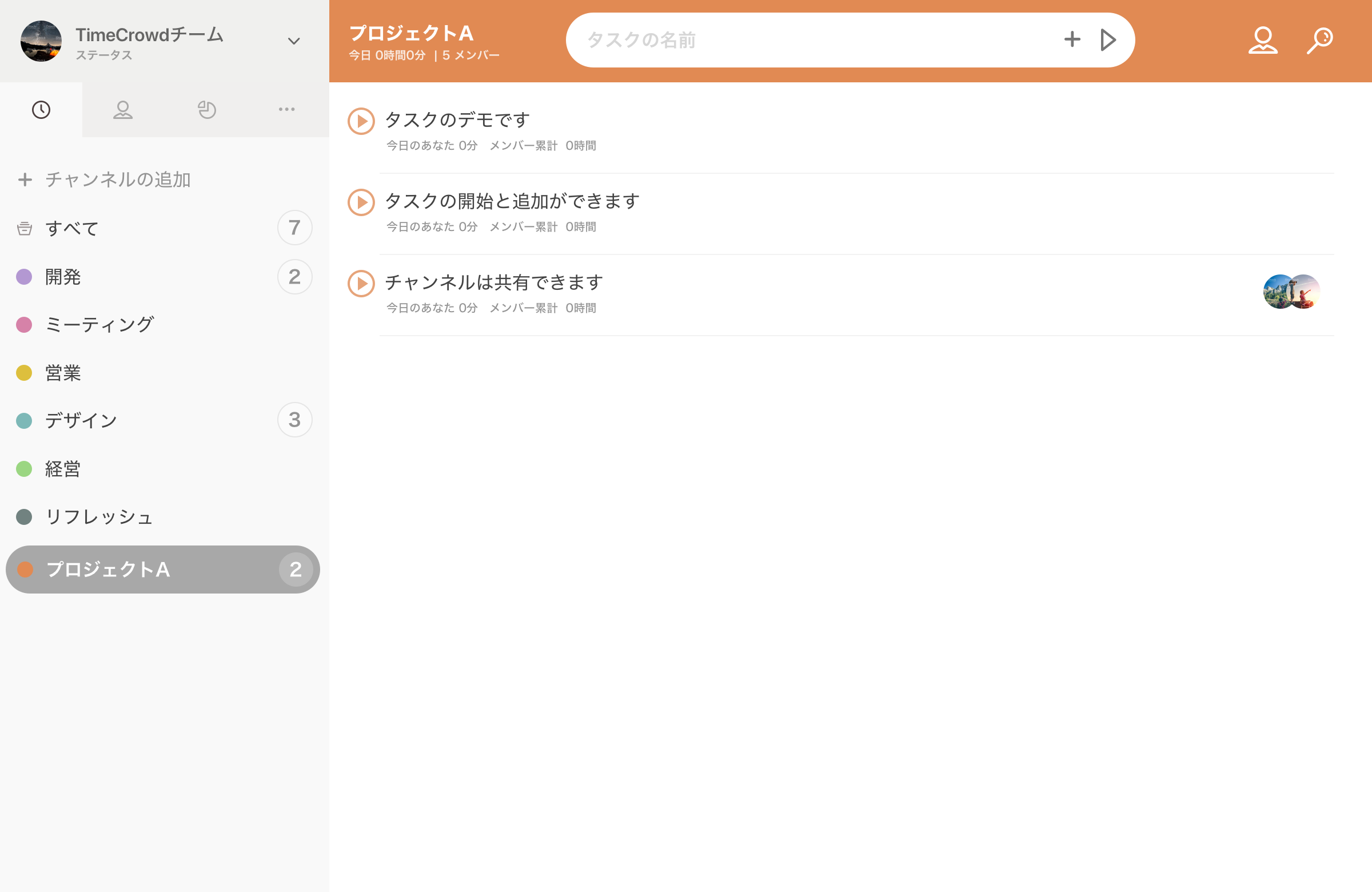
まずは画面を

こんな感じです。
Sl○ckぐらいの粒度でのチームを持ちます。
Sl○ckのチャンネルに似た「チャンネル」というものを持っています。
Sl○ckのチャンネルは特定の話題のチャットですが、この案の場合は特定の分類のタスクリストです。
なにを解決したかったのか
タスクの分類を自然かつ便利に行いたかったのです。
分類が無理なくできれば、打刻する人も見る人も両方ハッピーになれそうです。
どう使うのか
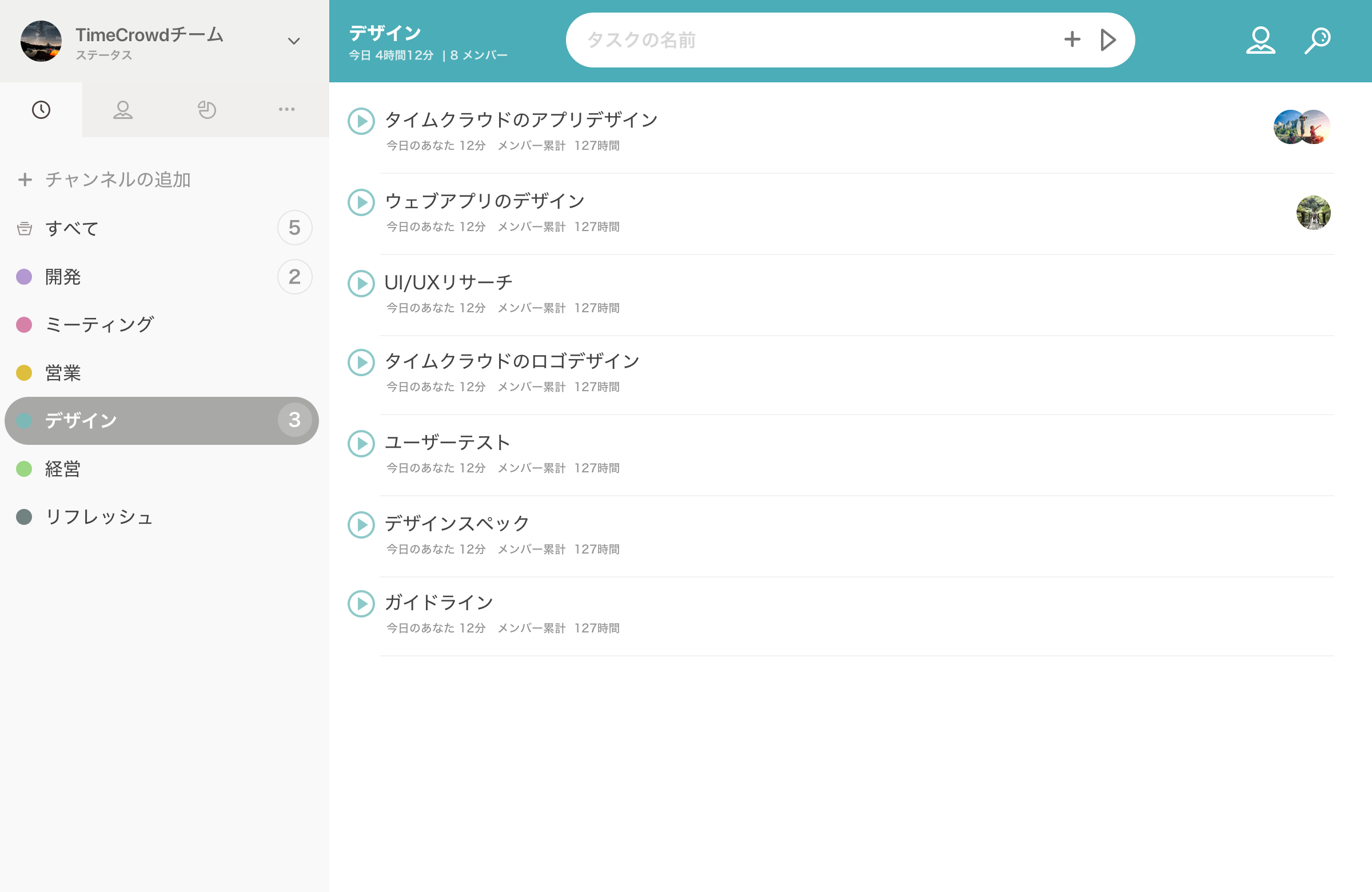
新しいチャンネルをつくります

プロジェクトだったり、種別だったり。
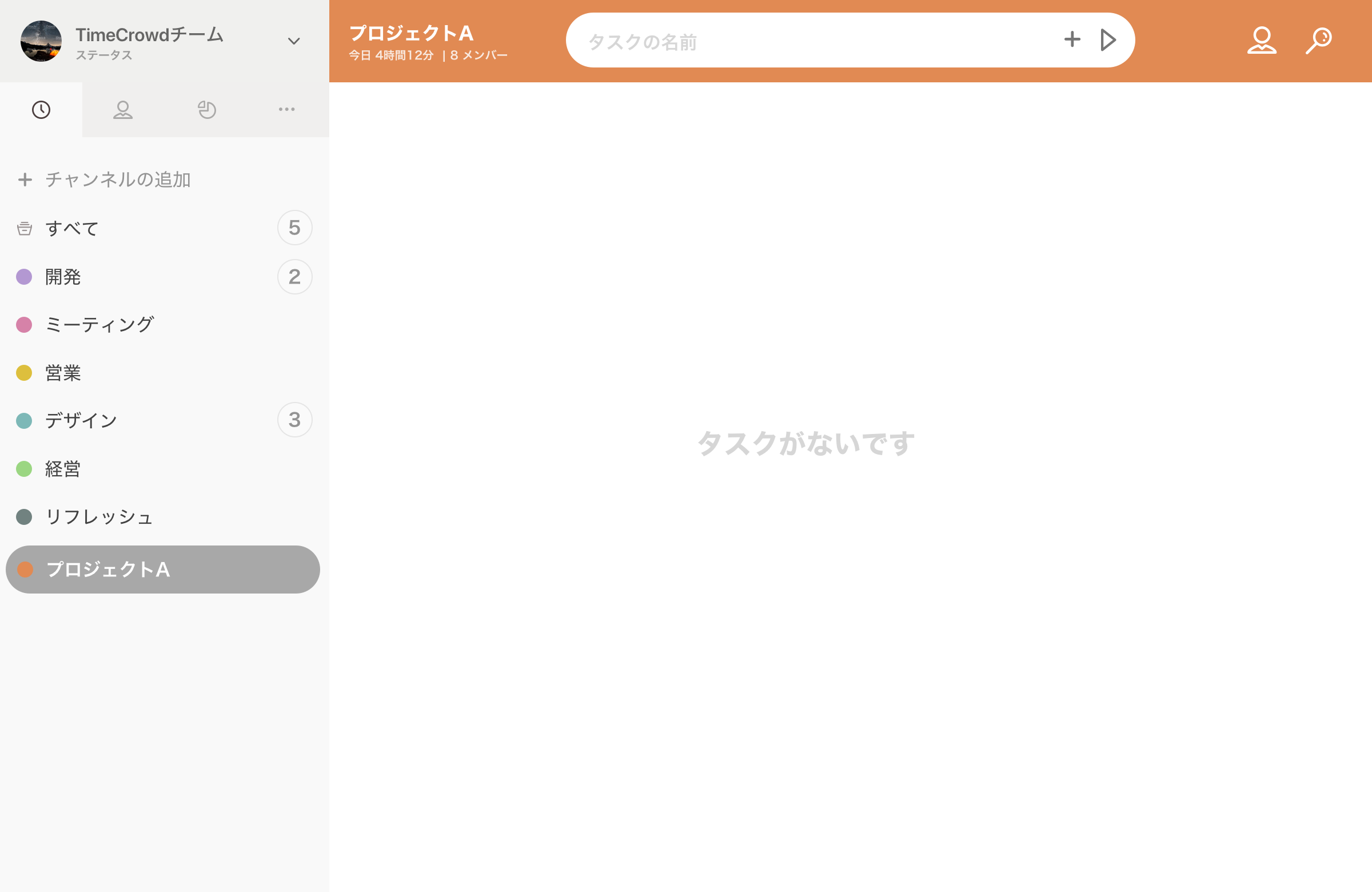
タスクを追加するか、実行します

あらかじめ行いたいタスクを追加しておくのも自然です。
チャンネルを、他の人と共有します

Sl○ckのように、チャンネル単位でチームメンバーと共有します。
特定の分類のタスクを共有することになります。
あとから入ってきても、行うべきタスクリストはすでにある形です。
他の人が今、実行中のタスクもわかります。
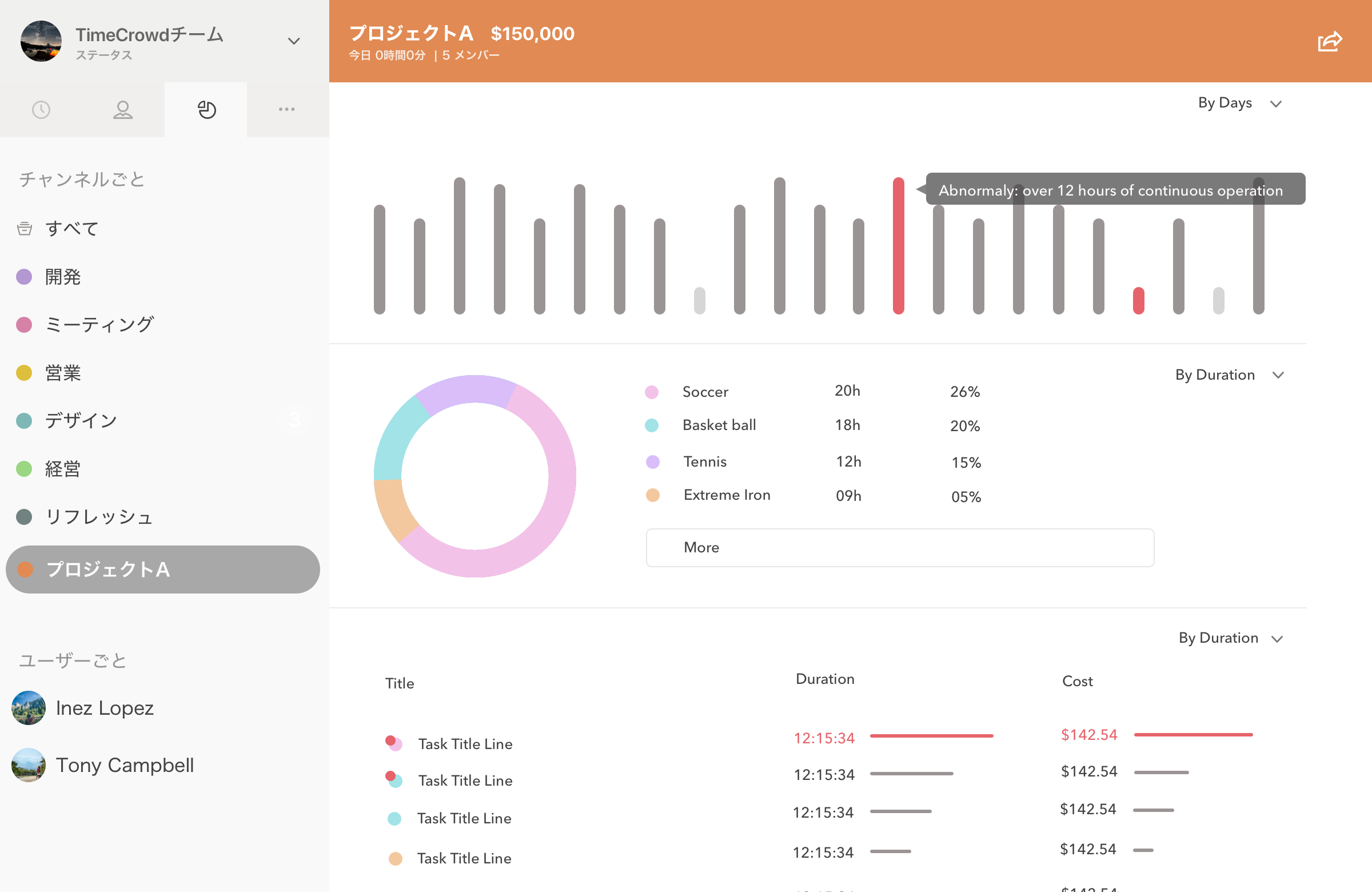
チャンネル単位でレポートも見られます

比較的シンプルかと思います。
が、ワークフローは案外異なるかと思います。
なぜ死んだのか
わりとお気に入りだったのですが、もちろん没ったわけで。死因があります。
スケジューリングとマッチさせられなかった
未来機能 – たとえば、自分の予定を登録したり、他のメンバーの予定を把握したりする – を持つ予定です。
が、色々考えたのですが。
スケジューラやカレンダーというものと
この案をうまくマッチさせられませんでした……。
チーム横断ができなかった
Sl○ckもそうですが、チーム(ワークスペース)が強く分離しています。
だからこそコンテキストと階層を絞ることができ、チャンネルが機能するのかと思うのですが、
もう一方でチームを横断して○○というのがとても難しくなります。
話し合った結果、TimeCrowdはチーム横断指向なことを選択しました。
という形で残念でした。