こんにちは。エンジニアの飛岡です。
以前、デザイナーの田中さんがタイムクラウドのロゴをアニメーションさせていたことがありました。

かわいい。

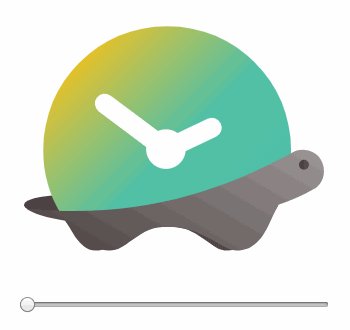
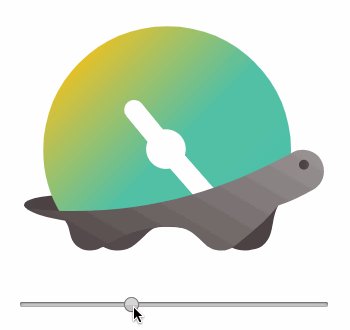
今回、ブログのネタに困ったので、この時計の針の部分をぐるぐる回せるようにすることにしました。
HTML内にインラインでSVGを書けば、普通のHTMLの要素と同じように操作できるので、以下のようなJavaScriptで書くだけでOKでした。
SVGのrotateに渡す角度はラジアンじゃなくていいので、人間に優しいですね。
var long = document.querySelector('#clock-long')
var short = document.querySelector('#clock-short')
var range = document.querySelector('#range')
range.value = 0
range.addEventListener('input', function() {
var angle = this.value
long.setAttribute('transform', 'rotate(' + angle * 24 + ',227.14,257.8)')
short.setAttribute('transform', 'rotate(' + angle * 2 + ',227.14,257.8)')
})
結果はこちら。

楽しい。
input type="range"とSVGが動くWebブラウザなら、以下で触ってみることが出来ます。
https://blog.timecrowd.net/wp-content/uploads/2017/12/tc-turtle-anim.html
このロゴ、とても好きなので今後も怒られない程度に遊んでいこうと思います。