デザイナーの田中です。
TimeCrowdは時間を扱うサービスなので、時間の手動入力という作業も重要です。
今回、時間入力用のReactコンポーネントを個人的に勝手につくってみることにしました。
(正確には前につくりかけて放置していたのを再開してみました)
今回は途中までです。
どういうのをつくる?
ちょっと楽に入力できるのがほしいです。

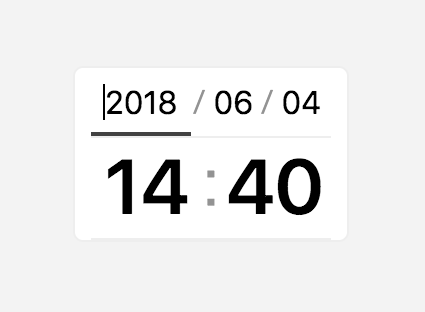
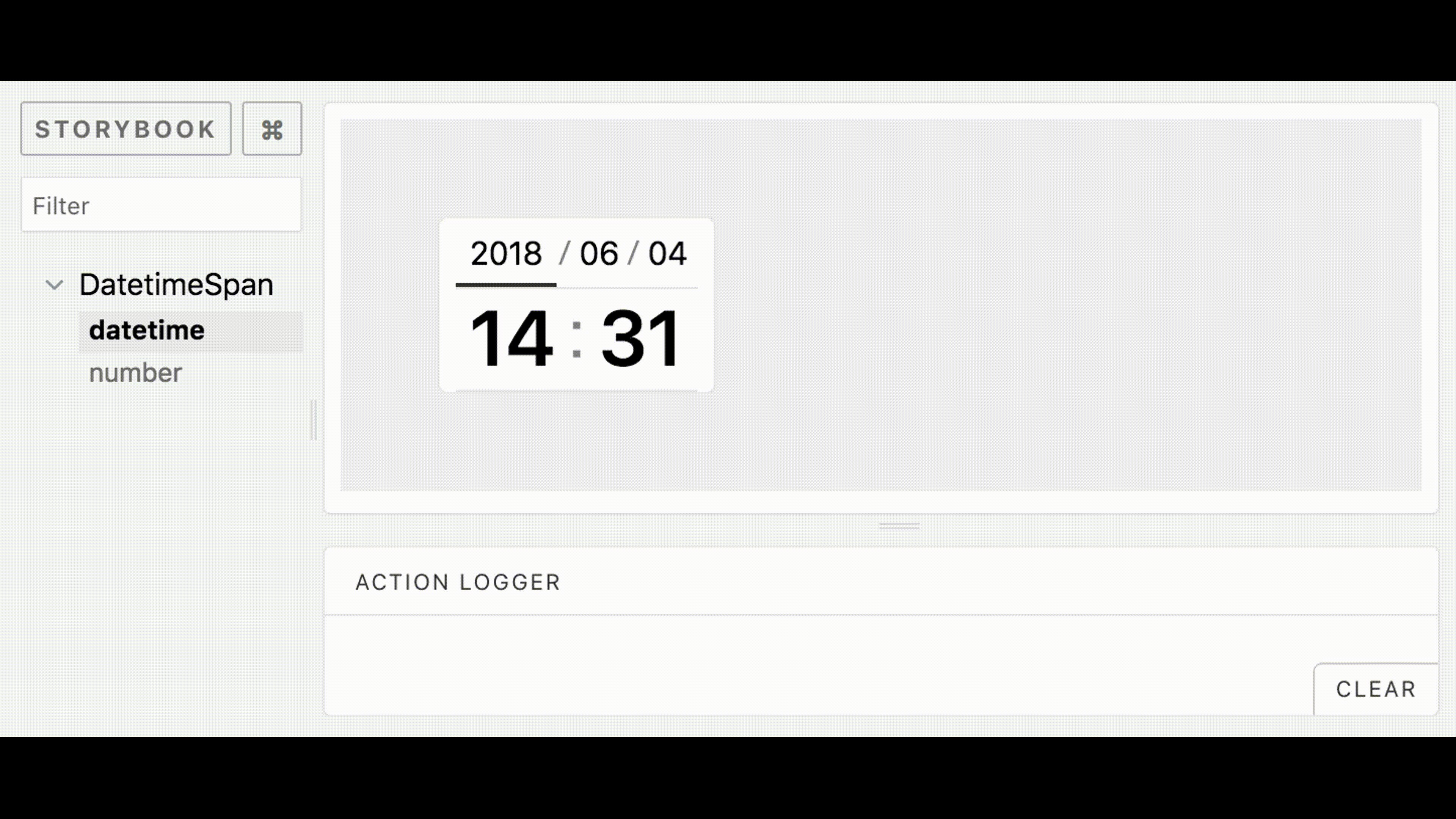
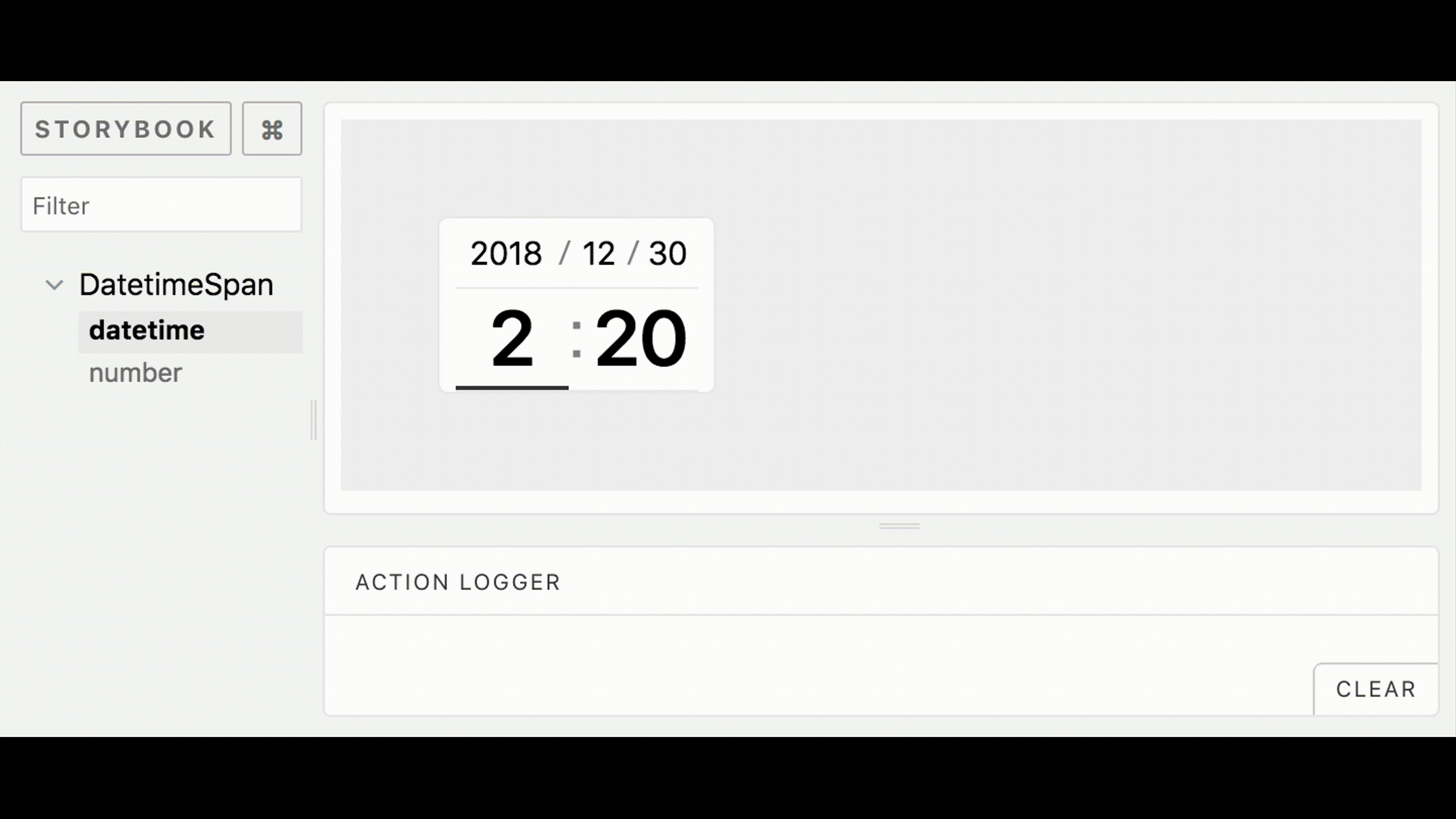
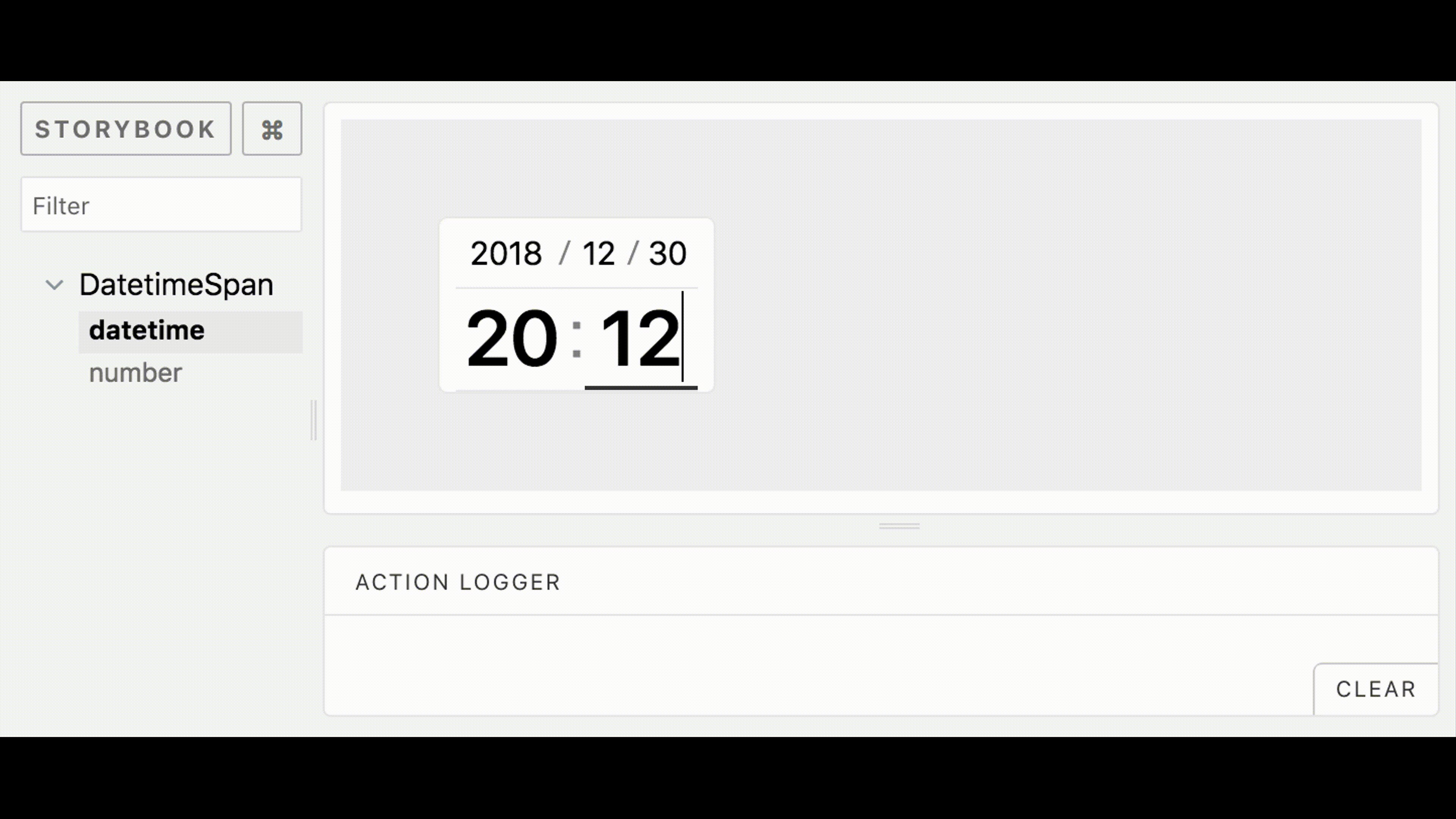
こんな感じの見た目で、まずは年月日も時分もテキストで入力できるようにしてみます。
動作としては、
- 入力終わったり「→」キーで次のinputにフォーカスする
- Backspaceや「←」キーで前のinputにフォーカスする
- 上限や下限を越えた値ではエラー表示になる(自動訂正はしない)
- 全角で入力しても半角になる
- 自動で0埋めする
ぐらいの形を目指してみます。
動作や実装についてのいくつか
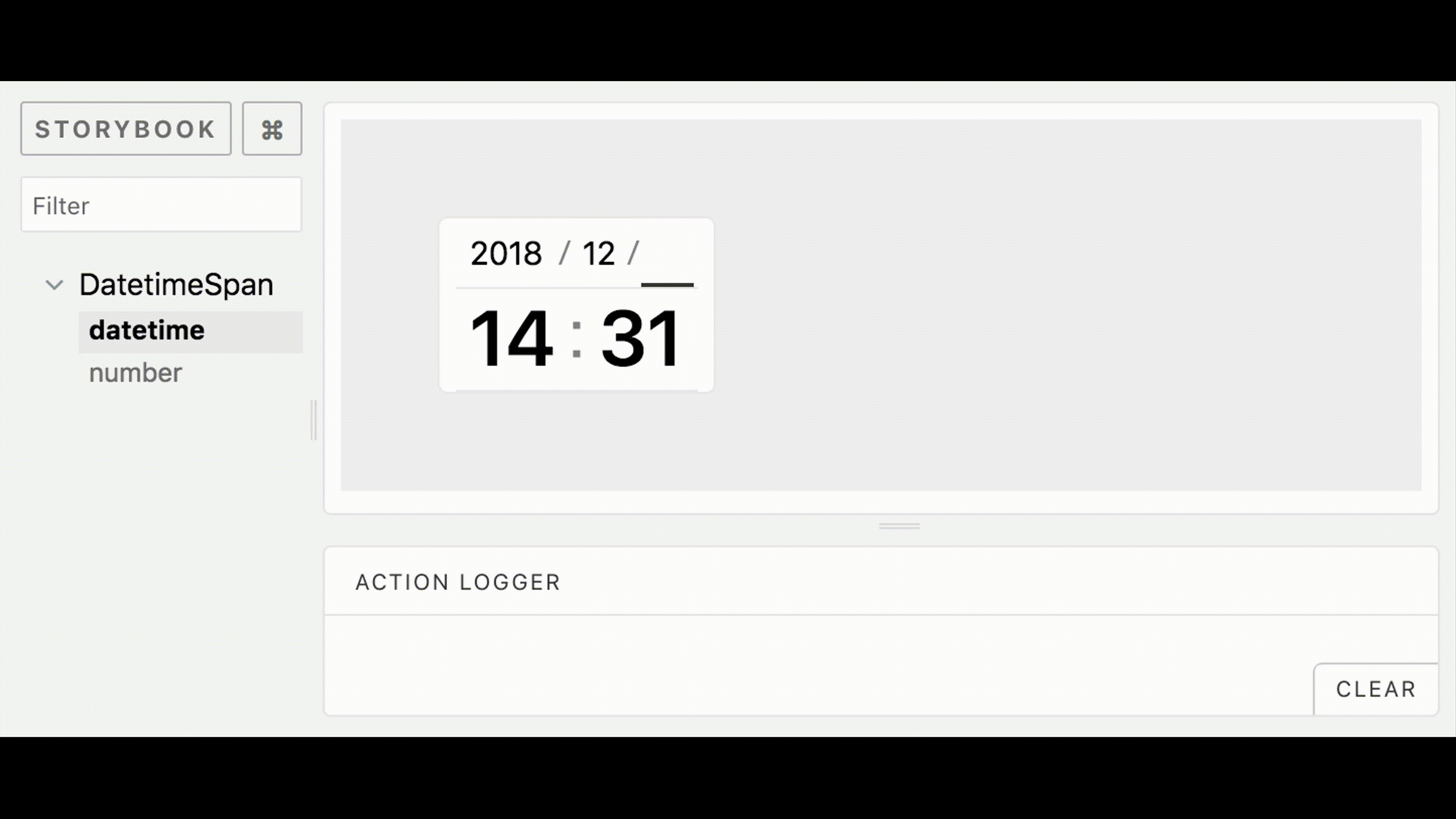
まだ途中で動作がおかしいところも多いのですが、いまのところ以下のように動いています。

全角を強制的に半角にする
こちらを参考にさせていただき、
以下のようにしました。
let value = e.target.value.replace(/[0-9]/g, (s) => {
return String.fromCharCode(s.charCodeAt(0) - 65248)
})
Backspaceの動作
Backspaceの場合、内容が空の場合にさらにもう一度押した場合にのみ、前のinputに移動したいです。
以下のようにしてみました。
class InputNumberRange extends React.Component {
constructor(props) {
...
this.state = {
value: this.props.value,
backspaced: false,
}
}
handleKeyDown(e) {
const selectionStart = this.textInput.selectionStart
// valueが空かつBackspaceを押された場合
if (e.keyCode === 8 && selectionStart === 0 && this.state.value.length === 0) {
this.setState({
backspaced: true,
})
} else {
// 押されなかった場合はfalse
this.setState({
backspaced: false,
})
}
handleKeyUp(e) {
...
// 内容が空でBackspace押された場合のみ
if (e.keyCode === 8 && selectionStart === 0 && this.state.backspaced) { onBack(e) }
}
コード
途中ですが、GitHubにおいてあります。