先日とあるアプリ開発案件でリリース前にデザインとのずれをチェックをしておりました。
こういう細かい作業は人間には向いていないので機械にやってほしくなります。
少し探してみましたが、コマンドラインツールは結構あるのですが、それに特化したGUIのツールはあまりなさそうでした。
というわけで、Electronでさっくり作ることにしました。
Hello World
Quick Startに従ってアプリを作ります。
$ git clone https://github.com/electron/electron-quick-start image-differ
$ cd image-differ
$ npm install && npm start

ちゃんと動いているようです。
画像比較ライブラリ
GitHubでimage diffと検索したところ、https://github.com/uber-archive/image-diffが一番人気のようでした。
しかし残念ながらもうメンテされる予定がないようで、今回は代替としてオススメされていたgemini-testing/looks-sameを使うことにしました。
それではインストールします。
devDependenciesだとパッケージの時に含まれないので–save-dev(-D)は付けないようにします。
$ npm install looks-same
後はREADME通りにやれば特にハマることなく使えました。
ソースは以下からご覧いただけます。(とても2017年と思えない素朴なJavaScriptです…!)
https://github.com/tnantoka/image-differ/blob/master/renderer.js
Macアプリにする
このままではnpmを触れない人は使えません。
このツールの最終目的は、こういう作業が得意な人に全部任せて僕がこの業務から開放されることなので、これでは駄目です。
他の人が使えるようにMacアプリ形式にパッケージ化します。
electron-userland/electron-packagerを使います。
$ npm install electron-packager -D
以下のようなbuildをscriptsに追加しました。
"build": "electron-packager . --overwrite"
$ npm run build
> image-differ@1.0.0 build /path/to/image-differ
> electron-packager . --overwrite
Packaging app for platform darwin x64 using electron v1.6.12
Wrote new app to /path/to/image-differ/image-differ-darwin-x64
$ open image-differ-darwin-x64/image-differ.app

それらしい画面が表示されました!
使ってみる
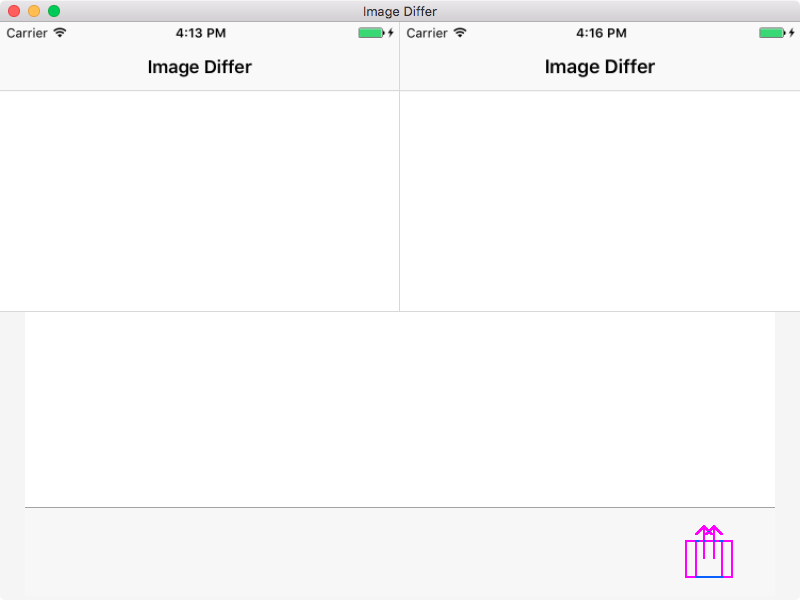
ここに2枚の画像があります。


人間の目だとすぐに間違いを見つけるのは難しいかもしれません。
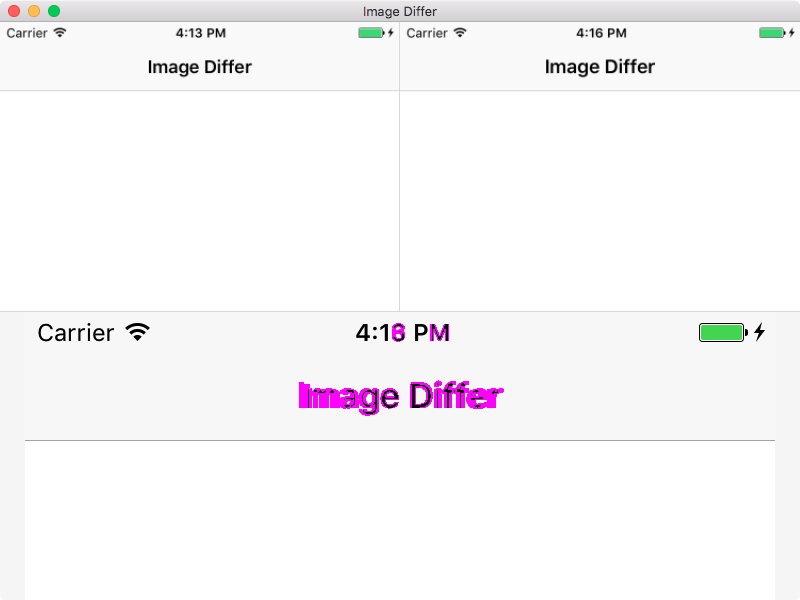
このアプリにドラッグ&ドロップすると…


タイトルの文字とツールバーのボタンの位置が間違っていることがわかりました。
時計部分の差分はスクリーンショットの取得時間の差なので問題ありません。(こういう判定が瞬時にできるので人間も捨てたもんじゃないですね!)
まとめ
いきなりの技術記事でしたが、これからこんな調子で開発チームメンバーの誰かが週1ペースで何か書いていく予定です。
僕は次回からTimeCrowdのElectronアプリを(会社のプロダクトとは関係なく勝手に)作っていこうかなと思っています。
よろしくお願いします!